Sommaire
À l’heure de l’économie de l’attention, le temps est la ressource la plus rare pour de nombreuses marques en quête d’une audience de qualité. Habitués à accéder immédiatement aux informations qui les intéressent, les internautes ne souffrent plus aucune attente. Qu’une page mette trop de temps à s’afficher et l’utilisateur se tourne vers un autre site.
Le temps de chargement est un critère essentiel, au coeur de votre stratégie de marketing digital, avec un impact sur le SEO, l’UX, ou encore le temps de conversion.
L’importance du temps de chargement dans le référencement
Le temps de chargement est un critère SEO essentiel. Il joue un rôle à la fois direct et indirect sur la qualité de votre positionnement :
- l’exploration et l’indexation de votre site bénéficient d’un temps de chargement rapide. Les moteurs de recherche ont des ressources limitées et allouent un budget de crawl à chaque site. Si vos pages web se chargent vite, les robots ont le temps d’en visiter un plus grand nombre avec le budget alloué.
- Google a annoncé que le temps de chargement sera un critère de positionnement dans le cadre de sa mise à jour Google Page Experience, qui récompense les sites offrant une meilleure expérience utilisateur.
Les Core Web Vitals ou signaux web essentiels
Depuis 2020, Google communique sur les Core Web Vitals, ou signaux web essentiels. Ils consistent en trois indicateurs destinés à évaluer la qualité de l’expérience utilisateur offerte par chaque page web de votre site.
- Largest Contentful paint (LCP) : mesure le délai nécessaire pour que l’élément de contenu le plus important soit affiché ;
- Interaction to Next Paint (INP) : observe la latence (ou délai) de toutes les interactions d’un utilisateur avec la page sur laquelle il se trouve (mise au panier d’un article, ouverture d’un menu, etc.) ;
- Cumulative Layout Shift (CLS) : évalue les mouvements intempestifs des différents éléments du contenu jusqu’au chargement complet de la page.
Le LCP est un indicateur focalisé sur le temps de chargement, l’INP et le CLS sont plus clairement encore associés à l’expérience utilisateur.
Mesurer son temps de chargement
De nombreuses solutions, gratuites ou payantes, vous permettent d’évaluer facilement le temps de chargement et la performance des pages de votre site web.
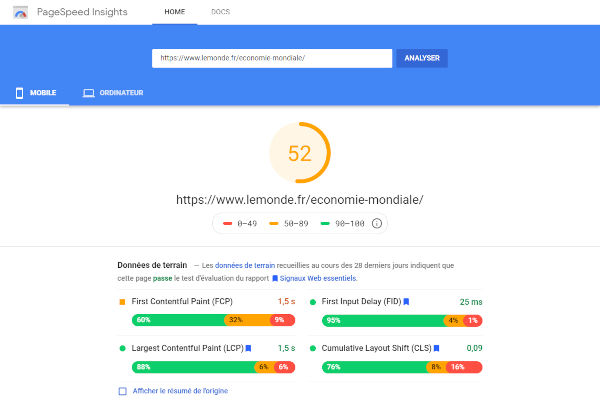
PageSpeed Insights (Google)
Vous pouvez mesurer la performance et les Core Web Vitals de n’importe quelle URL sur desktop et mobile. Pensez à tester des URL associées à chacun de vos templates. Les données communiquées par défaut sont des données de laboratoire, simulées par l’algorithme. Si votre site génère un trafic importe, vous obtiendrez aussi des données de terrain.

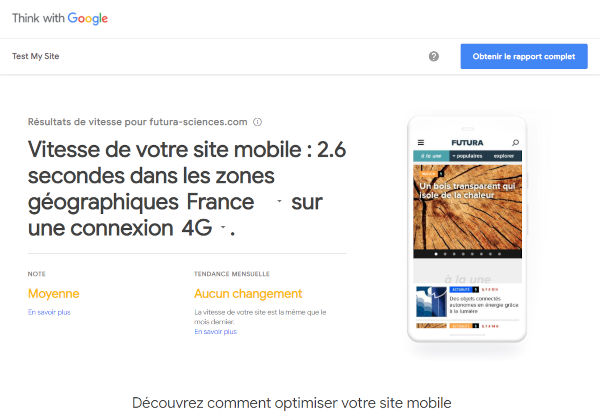
Test My Site (Google)
Cet outil permet de tester la performance globale de son site web sur connexions mobiles 3G et 4G. Vous pouvez recevoir un rapport gratuit par email avec de nombreux conseils personnalisés.

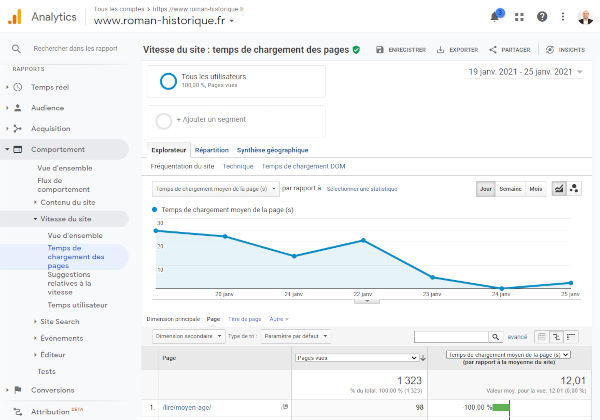
Google Analytics
De nombreuses informations autour de la performance web sont présentées sur Google Analytics. Rendez-vous dans Comportement, Vitesse du site, Temps de chargement des pages.

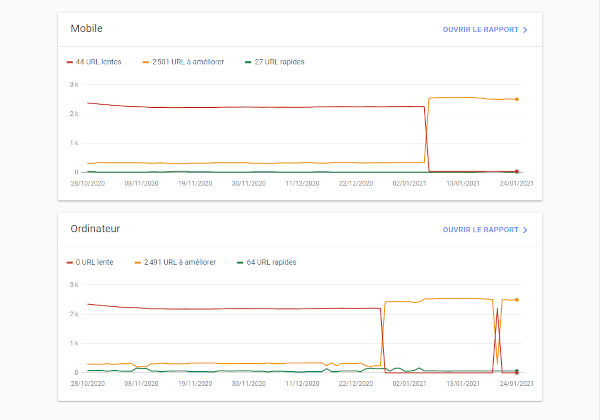
Google Search Console
Si votre site génère un trafic organique suffisant, vous obtiendrez dans Améliorations des informations sur vos signaux web essentiels basées sur les données recueillies sur le terrain.

Dareboost
Cet outil de monitoring de la performance est particulièrement complet. Un compte gratuit permet d’analyser cinq pages web par mois.

Améliorer son temps de chargement
Plusieurs actions permettent d’améliorer le temps de chargement de votre site internet. Vous pouvez agir à différents niveaux, quelles que soient vos compétences informatiques.
Réduire le poids de vos images
Les images et photos affichées sur un site web sont parfois (souvent) trop volumineuses et dégradent votre temps de chargement, tout en encombrant votre bande passante. Vous pouvez agir à plusieurs niveaux :
- limiter les dimensions : il est inutile par exemple d’afficher une image de 2000 pixels de large, si elle est affichée en 500 pixel sur la page;
- réduire la qualité : une diminution de la qualité permet d’alléger le fichier, sans dégrader la perception à l’œil nu par l’utilisateur.
Vous pouvez pour cela utiliser des logiciels de retouche, comme Photoshop ou Gimp (libre et open source). Des solutions en ligne sont aussi disponibles, ainsi que des extensions compatibles avec les principaux CMS.
C’est souvent le premier levier déployé, car il ne demande aucune compétence informatique particulière.
Utiliser une mise en cache
À chaque chargement d’une page, le serveur exécute des fonctions pour créer dynamiquement le contenu qui s’affiche à l’écran. Avec une mise en cache, le serveur exécute en amont le travail nécessaire à l’affichage d’une page web et en crée une version statique, mise en cache. C’est celle-là qui est envoyée au navigateur ou au robot d’exploration.
Par exemple, un site annuaire va afficher 200 fois par jour la recherche “plombier Paris”. Il peut mettre en cache la page de résultats avec les annonces de serruriers à Paris et la réactualiser une fois par jour. Les internautes disposent de résultats récents, un jour maximum, et le serveur est beaucoup moins sollicité.
Vous économisez ainsi les ressources de votre serveur, et vous gagnez en temps de chargement.
Des extensions sont disponibles pour mettre facilement vos pages en cache sur les principaux CMS. Vous pouvez les utiliser sans compétences particulières.
Minifier le code source
Pour gagner encore en performance et renforcer votre SEO, vous pouvez minifier vos fichiers. Cela signifie que vous supprimez les sauts à la ligne, les espaces inutiles et éventuellement les commentaires qui n’ont aucun intérêt pour un navigateur ou un robot d’exploration. Qui dit moins de caractères dit “fichiers plus légers”.
Compresser le code source
Il est possible de compresser le code source de votre site pour améliorer son temps de chargement. Vous procédez dans les grandes lignes de la même façon que quand vous compressez un fichier volumineux en utilisant le format .ZIP pour gagner de précieux octets.
Vous pouvez notamment utiliser la méthode de compression Gzip (GNU Zip). Les données sont compressées sans aucune perte de qualité ou d’informations.
Utiliser un CDN
Pour accélérer le chargement des images et ne pas ralentir la page principales, vous pouvez utiliser un Content Delivery Network (CDN). Un réseau de diffusion de contenu est un réseau d’ordinateurs qui se compose de deux types de serveurs :
- les serveurs d’origine ont la mission de répartir les contenus statiques d’un site web vers les différents serveurs du réseau
- des serveurs périphériques implantés dans des lieux stratégiques, où se concentrent idéalement l’audience de votre site web, qui répliquent les contenus des serveurs d’origine. On les désigne aussi sous le terme de serveurs miroirs
Il remplit plusieurs missions :
- rapprocher le contenu du lieu géographique où se situe l’utilisateur ;
- gagner en temps de chargement et en performance ;
- lisser les éventuels pics d’audience en répartissant la charge.
En SEO, on utilise souvent un CDN pour héberger les images et d’éventuels autres fichiers volumineux (vidéos, PDF, etc.).
Déployer un CDN demande des compétences en développement informatique, et une mauvaise configuration pourrait nuire à votre référencement naturel. Faites-vous aider par un professionnel !
