Sommaire
Les internautes qui utilisent un moteur de recherche sur un smartphone souhaitent arriver sur des sites web qui contiennent l’information ou la fonctionnalité souhaitée, tout en offrant une expérience utilisateur préservée. La compatibilité mobile est devenue un critère de pertinence majeur dans votre stratégie de référencement naturel.
Les stratégies pour développer un site SEO-Friendly
Trois options s’offrent aux développeurs et éditeurs de sites qui désirent bénéficier d’une présence mobile optimale, en SEO comme en expérience utilisateur :
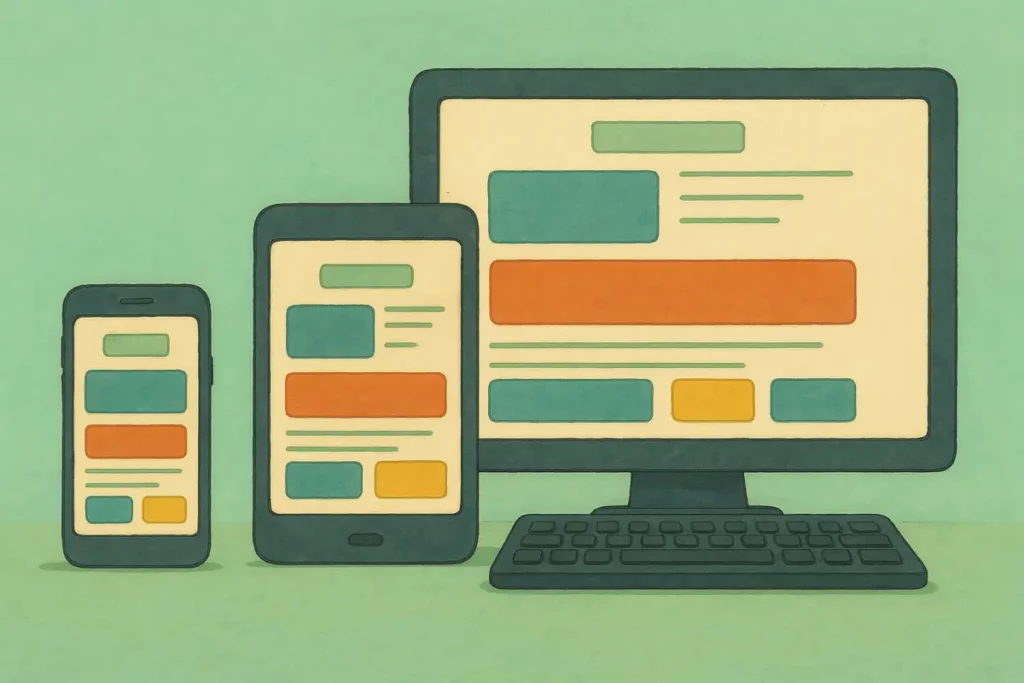
Le responsive design
Dans un site responsive, le design de chaque s’adapte à la taille du terminal utilisé. Les éléments et blocs de contenus se recombinent différemment ou sont redimensionnés pour une accessibilité du contenu.

Le responsive web design tient aussi compte de l’expérience utilisateur. Les liens des menus, les appels à l’action sont adaptés à un usage tactile : par exemple, les liens d’un menu sont écartés pour faciliter un clic du bout du doigt. Cette solution est la plus simple à gérer techniquement. Vous avez une seule URL, un seul code source.
Comment créer un site responsive ?
Les media queries permettent d’adapter l’apparence du site en fonction de la largeur de l’écran (mobile, tablette, ordinateur). Des mises en page flexibles sont créées avec Flexbox ou CSS Grid, afin que les éléments s’ajustent et se réorganisent selon l’espace disponible. Les images deviennent adaptatives grâce à la règle max-width: 100%, ce qui évite qu’elles débordent de leur conteneur. Le rendu est ensuite testé sur différents appareils pour assurer une navigation fluide, lisible et cohérente sur tous les types d’écrans.
Dans les faits, vous n’aurez probablement pas à mettre les mains dans le code, même pour créer vous-même votre site : la quasi-totalité des thèmes sont aujourd’hui en responsive design.
Comment fonctionnent concrètement les media queries ?
Côté HTML, vous devez ajouter une balise <meta name=”viewport” content=”width=device-width, initial-scale=1.0″>. La balise meta viewport permet de définir les dimensions d’affichage d’une page web : largeur, hauteur et zoom.
Côté CSS, vous organisez votre feuille de style en introduisant des media queries :
/* === Styles par défaut (grands écrans : desktop) === */
body {
font-family: Arial, sans-serif;
background-color: white;
font-size: 18px;
padding: 40px;
}
/* === Media query pour tablettes (écrans entre 600px et 1024px) === */
@media (min-width: 600px) and (max-width: 1024px) {
body {
background-color: #f5f5f5;
font-size: 17px;
padding: 30px;
}
}
/* === Media query pour mobiles (écrans de 599px et moins) === */
@media (max-width: 599px) {
body {
background-color: #e0e0e0;
font-size: 16px;
padding: 20px;
}
}
Cette feuille de style, couplé à la balise meta viewport, permet d’ajuster la mise en forme selon le terminal :
- Ordinateurs (plus de 1024px) : Fond blanc, texte 18px, grands espaces ;
- Tablettes (entre 600px et 1024px) : Fond gris clair, texte un peu plus petit, marges réduites ;
- Mobiles (599px ou moins) : Fond plus sombre, texte 16px, marges plus petites pour maximiser l’espace.
Le responsive design est la solution privilégiée et recommandée par Google.
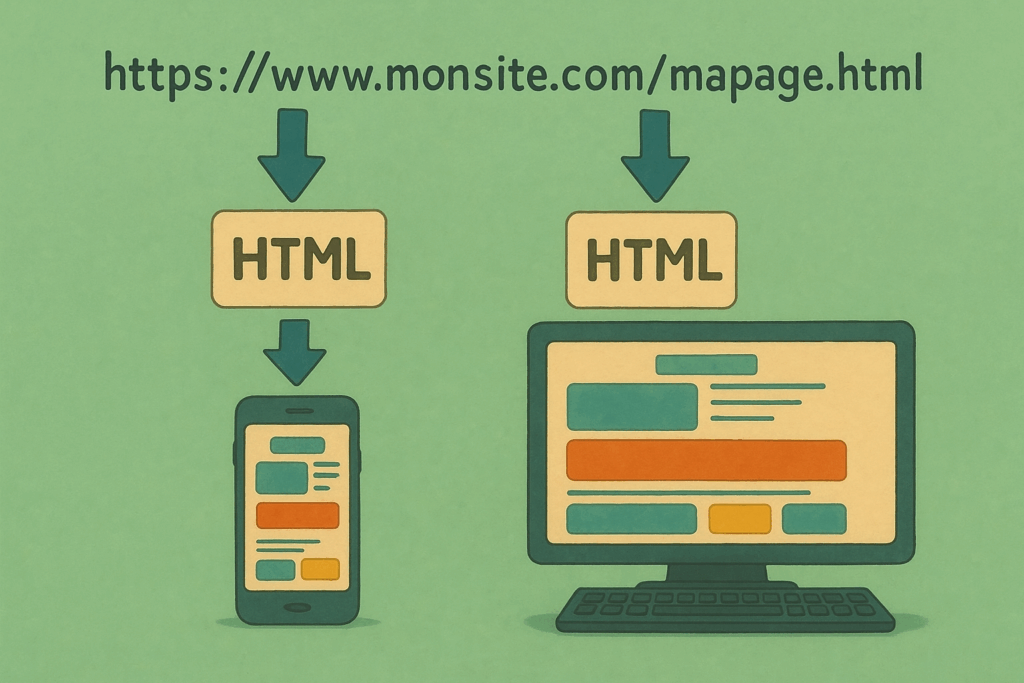
Des versions distinctes
Certains éditeurs de sites développent deux versions distinctes :

1. Une version Desktop

2. Une version mobile
En fonction du terminal utilisé, l’internaute est redirigé vers la version adaptée. Les versions distinctes d’un même contenu sont précisées par l’utilisation des balises <link rel=”canonical”> et <link rel=”alternate”>, situées entre les balises <head></head>.
Sur la page web pour ordinateur (https://www.monsite.com/mapage.html), vous ajoutez :
<link rel="alternate" href="https://m.monsite.com/mapage.html"/>Il est possible d’ajouter une information supplémentaire, pour préciser à partir de quelle résolution on privilégie la version mobile. Ce qui donne alors :
<link rel="alternate" href="https://m.monsite.com/mapage.html"media="only screen and (max-width: 640px) />Sur la page web pour mobile (https://m.boulanger.com/c/gros-electro-menager), vous ajoutez :
<link rel="canonical" href="https://m.monsite.com/mapage.html">Ces deux balises <link> sont indispensables pour votre référencement. Sans elles, vous enverrez des signaux difficiles à interpréter par Google ou un autre moteur de recherche : le site est-il disponible en version mobile, ou est-il dupliqué ?
Cette solution est plus complexe à gérer et peut proposer des problèmes pour votre SEO, si vous ne gérez pas parfaitement les relations entre les deux versions.
Le dynamic serving
Des codes HTML différents sont délivrés en fonction du navigateur (mobile ou desktop) pour la même URL.

Vous devez utiliser une en-tête HTTP “Vary” pour informer les serveurs de cache des FAI qu’ils doivent prendre en compte la version HTML qui est adaptée à l’agent utilisateur (navigateur de l’internaute). L’en-tête HTTP “Vary” permet aussi à Googlebot de détecter le contenu qui est bien compatible avec un affichage mobile, sur smartphone ou tablette. Vous pouvez utiliser pour cela le fichier .htaccess.
La diffusion dynamique est la solution la plus compliquée à mettre en place, à maintenir en bon état de fonctionnement, et pose le plus de problèmes potentiels en termes SEO. Une mauvaise gestion des agents utilisateurs peut envoyer le code HTML desktop à un navigateur mobile et inversement. Si vous envoyez le code HTML desktop au Googlebot mobile de Google, vous serez considéré comme non mobile-friendly.
Le dynamic serving est la solution la moins confortable pour un développeur de site et un référenceur.
Vous pouvez consulter la documentation de Google sur les principaux enjeux attachés à chaque option.
Être mobile-friendly dans une démarche SEO
Les moteurs de recherche ont rapidement proposé des interfaces adaptées à ces nouveaux terminaux. Mais ce n’était qu’une étape ! Pour répondre aux attentes des mobinautes, Google et ses concurrents ont aussi intégré la compatibilité mobile parmi leurs principaux facteurs de pertinence. Votre site doit impérativement être mobile-friendly si vous souhaitez construire une stratégie SEO pérenne !
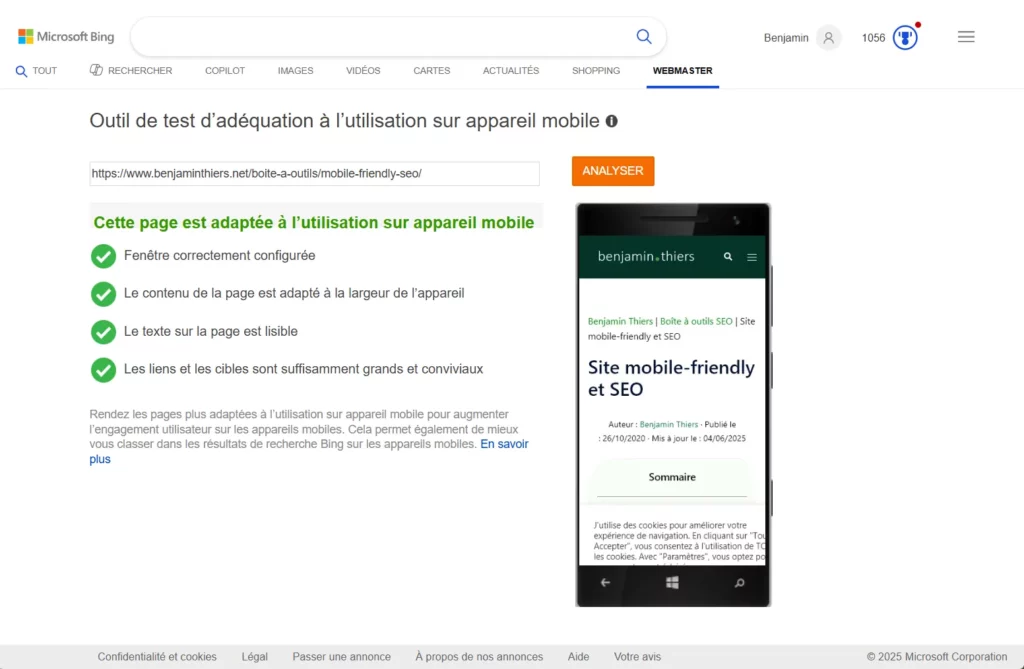
Tester la compatibilité mobile de son site web
Google a retiré son outil de test d’optimisation mobile et le rapport sur l’ergonomie mobile en fin d’année 2023. Une alternative à ce test est heureusement encore disponible à ce jour : l’outil de test d’adéquation à l’utilisation sur appareil mobile de Bing accessible à l’adresse https://www.bing.com/webmaster/tools/mobile-friendliness.

Updates Google : de Mobilegueddon à Mobile-First
Depuis 2015, Google publie des mises à jour afin de valoriser les contenus qui offrent une expérience utilisateur optimale sur smartphone ou tablette.
- Mobilegeddon (avril 2015) : La première grosse mise à jour à ce sujet a été, événement rare, annoncé à l’avance par Google. Héritant du nom de “Mobilegeddon“, elle stipulait que les critères de positionnement entre les versions mobile et desktop allaient commencer à différer. Le SEO rejoint les attentes des utilisateurs sur smartphones !
- Mobile-friendly 2 (mai 2016) : avec cette deuxième mise à jour majeure pour le référencement naturel, l’algorithme privilégie les sites mobile-friendly sur la version mobile de Google. Un site non mobile-friendly présente une visibilité en berne sur smartphones et tablettes.
- Mobile-first (novembre 2016) : cet update majeur traduit le glissement du web du desktop au mobile. Puisque les utilisateurs de smartphones, ou mobinautes, prennent le pas sur les internautes fidèles à leur ordinateur fixe ou portable, la version mobile des sites web devient la version de référence pour le premier moteur de recherche au monde.
Penser SEO en 2025, c’est toujours penser SEO mobile, tout simplement !
Un contenu pleinement accessible sur mobile
Puisque la version mobile est la version de référence, tous les éléments qui participent de l’expérience utilisateur doivent être affichés dans la version visible sur mobile : liens, contenus, appels à l’action, etc.
Vous devez vous assurer par exemple que les menus et le Fil d’Ariane soient bien présents dans la version mobile. Si vous souhaitez réduire le scrolling, vous pouvez opter pour la mise en accordéon de certains contenus : ils demeurent accessibles et peuvent préserver une expérience utilisateur.
Des signaux web essentiels à optimiser
J’ai souvent constaté un temps de chargement dégradé sur mobile, par rapport à la version Desktop.
Vous devez aussi travailler vos Core Web Vitals ou signaux web essentiels, des indicateurs autour de l’expérience utilisateur qui prennent notamment en compte des critères de temps de chargement et de performance. Pour les travailler, vous notamment utiliser :
- Google Search Console, si votre site a un trafic suffisant pour la remontée d’informations
- PageSpeed Insights, un outil gratuit de Google à tester avec chaque type de page de votre site (et même avec plusieurs URL par type de page)
L’utilisation du format AMP peut aussi être un signal positif et vous offrir une visibilité supérieure sur la page de résultats de Google.
Référencement mobile : conseils et astuces
Maximiser votre référencement mobile, c’est tout simplement optimiser votre SEO dans sa globalité. Voici des conseils pratiques pour réussir votre référencement mobile.
Être SEO mobile-friendly avec le responsive web design
Vous souhaitez optimiser votre référencement naturel sur mobile ? Un site internet en responsive web design est la solution la plus simple et la plus confortable pour atteindre votre objectif. Le travail d’optimisation repose notamment sur le webdesigner et l’intégrateur HTML : votre design doit pouvoir s’adapter facilement à un affichage mobile.
Vous devez aussi être attentif au temps de chargement. Des optimisations spécifiques au mobile peuvent être possibles, comme un redimensionnement des images.
Quels sont les principaux risques SEO avec le responsive design ?
Le responsive design est une solution de compatibilité mobile facile à déployer, mais elle demande une vigilance pour éviter des soucis SEO :
- Contenu masqué ou inaccessible sur mobile ;
- Contenu en double sur mobile ;
- Temps de chargement et performance médiocres ;
- Expérience utilisateur dégradée ;
- Erreur de configuration de la balise meta viewport ;
- Contenu important déplacé et mis en bas du code HTML ;
- Etc.
J’aborde en détail le référencement des sites responsive design plus loin dans ce dossier.
Être SEO mobile-friendly avec deux versions distinctes
Dans le cadre d’un projet de création ou de refonte, je vous recommande de privilégier le responsive design. Si vous conserver des URL distinctes, vous devrez être attentif à trois aspects fondamentaux :
- la bonne utilisation des balises <link> pour présenter les différentes versions d’une même page web;
- le caractère mobile-friendly de la version pour smartphones et tablettes (m.monsite.com), que vous pouvez valider avec l’outil de Google Test Mobile Friendly;
- la reprise de tout le contenu sur la version mobile (pas de contenu “allégé”.
Quels sont les principaux risques SEO avec deux versions distinctes ?
Très peu d’éditeurs de sites privilégient cette option en 2025. Si vous faites tout de même ce choix, une vigilance particulière s’applique.
Un risque accru de contenu dupliqué :
Une mauvaise gestion des balises <link rel=”canonical” href=”…” > et <link rel=”alternate” media=”only screen and (max-width: …)” href=”…” > peut rapidement créer un contenu dupliqué pour les algorithmes de Google. En d’autres termes, la version mobile en sous–domaine devient un site miroir du site principal.
À chaque modification d’URL ou de structure, vous devez aussi contrôler que les redirections 301 s’appliquent correctement pour les deux user-agents (desktop et mobile), et tester sur plusieurs terminaux et navigateurs pour s’assurer qu’il n’y a pas de boucle de redirections ou d’erreur 404.
Une dilution du « link equity » (autorité des liens)
Lorsque des backlinks pointent à la fois vers la version desktop et vers la version mobile, la popularité de la page peut se retrouver dispersée sur deux URL, même si la perte est limitée par les balises canonical et alternate. Google pourrait alors moins bien mesurer l’autorité de chaque version.
Erreurs de redirection (redirect errors)
Déclencher la redirection vers la version mobile en se basant sur la détection d’agent utilisateur (user-agent sniffing) peut créer des boucles de redirection ou présenter involontairement au Googlebot du cloaking si c’est mal géré.
Je vous conseille d’utiliser des en-têtes HTTP 301 côté serveur, en vous assurant que le user-agent de Googlebot est traité comme un user-agent « desktop » pour éviter toute redirection cachée. De plus, il faut vérifier que la redirection n’introduit pas d’erreurs 302 temporaires, ni de boucles infinies (erreurs 300).
Indexation incohérente
Depuis 2018, Google indexe prioritairement la version mobile (« mobile-first indexing »). Si la version mobile est incomplète (manque d’éléments, de balises meta-title/meta-description, de données structurées), Googlebot mobile risque de ne pas avoir accès au contenu important présent uniquement sur la version desktop.
Vous devez vous assurer que les contenus, balises meta et données structurées soient bien présents sur la version mobile, et que le sitemap XML référence correctement chaque URL mobile (vous pouvez faire un sitemap séparé pour mobile). Vérifier également votre fichier robots.txt sur le sous-domaine mobile pour ne pas bloquer Googlebot.
Performances et vitesse de chargement différentes
La version mobile peut parfois être plus lente (images non optimisées, JavaScript lourd, CSS non minifié), ce qui impacte directement vos indicateurs de performance dans les Core Web Vitals. Un site mobile lent dégrade votre visibilité et votre taux de conversion.
Il faut optimiser la version mobile en priorité : compresser les images (WebP, lazy-loading), minifier le CSS/JS, activer le cache navigateur, et mesurer régulièrement les Core Web Vitals (LCP, INP, CLS) via PageSpeed Insights ou Lighthouse.
Mauvaise gestion des balises hreflang (sites multirégionaux/multilingues)
Si votre site cible plusieurs langues ou régions, et que vous déployez deux versions (desktop et mobile) pour chacune, une mauvaise configuration des balises hreflang (absence de lien hreflang XHTML ou hreflang via HTTP header sur la version mobile) peut conduire Google à diffuser la bonne version linguistique à la mauvaise région.
Vous devez systématiquement vous assurer que chaque page mobile dispose bien de balises hreflang pointant vers toutes les versions (desktop et mobile) dans toutes les langues, et que ces balises soient cohérentes entre elles sur les deux environnements.
URLs non homogènes et confusion pour Google
Si les URL mobiles sont structurées très différemment (par exemple, www.exemple.com/produits/123 vs m.exemple.com/p/123), le moteur peut avoir du mal à faire le lien entre les deux, d’autant plus si la pagination, la structure de répertoires ou la nomenclature des slugs changent.
L’idéal est de conserver la même architecture (mêmes slugs, mêmes chemins relatifs) pour les deux versions, en ne modifiant que le sous-domaine ou un préfixe, afin de faciliter le mapping via les balises rel="canonical" et rel="alternate".
Être SEO mobile-friendly avec le dynamic serving
Ce choix est le plus risqué en référencement naturel. Si vous décidez de l’utiliser, vous devrez porter toute votre attention sur la bonne détection des user-agents (agents utilisateurs).
Vous ne devez pas rechercher Googlebot de façon spécifique, mais considérer les différentes versions de Googlebot comme des appareils mobiles spécifiques. Vous trouverez des informations détaillées dans la documentation de Google, dont je vous partage le lien à la fin de ce dossier.
Vous pouvez consulter la documentation de Google sur les principaux enjeux attachés à chaque option.
