Sommaire
Les balises <hn> sont tout simplement incontournables pour mettre en forme et structurer votre contenu éditorial. Elles jouent aussi un rôle clé en référencement naturel : les termes présents dans celles-ci ont une valeur relative plus importante pour les algorithmes des moteurs de recherche.
Il existe six types de balises <hn>, de la balise <h1> à la <h6>. Chaque page accueille une balise <h1>, et peut accueillir des balises <h2> à <h6> en fonction des besoins.
Structurer votre texte avec les balises <hn>
Chaque page web doit accueillir une balise <h1>. Avec le HTML5, il est possible d’intégrer plusieurs balises <h1> au sein d’une page. En pratique, je vous recommande la règle de la <h1> unique pour chaque page web, plus simple à gérer
Les autres balises <hn> s’utilisent en respectant leur hiérarchie. Vous passez d’un <h2> à un <h3>, mais vous évitez de passer d’un <h2> à un <h4>, un <h5> ou un <h6> par exemple. Dans l’autre sens, vous pouvez très bien utiliser un <h6> après un <h2>.
Optimiser votre balise <h1>
Vous pouvez utiliser en balise <h1> l’expression travaillée (ou attendue par l’algorithme ou une variante proche .
Vous devez penser que la balise <h1> est lue par l’internaute. Elle est parfois plus concise que la balise <title> (sur des catégories e-commerce par exemple), ou à l’inverse plus détaillée (sur des dossiers, avis d’expert, articles de blog, etc.). Elle peut prendre une forme interrogative.
Par exemple, une page sur le tourisme visant l’expression Tourisme Marseille peut adopter la balise<h1>Tourisme à Marseille : activités, monuments, hébergement</h1>.
Je vous propose des dossiers thématiques par types de pages :
Hiérarchiser les autres balises <hn>
Si vous voulez un parallèle, les balises <hn> peuvent correspondre à des parties et sous-parties d’une thèse ou d’un mémoire. Elles permettent de visualiser le “plan” de votre contenu.
Vous pouvez utiliser autant de balises <hn> que vous le jugez nécessaire, tant qu’elles font sens dans l’organisation de votre contenu.
Vous devez respecter autant que possible la hiérarchie des balises. Il faut éviter de sauter par exemple d’une balise <h2> à une balise <h4>. Vous pouvez par contre tout à faire utiliser une balise <h2> après une balise <h4>, <h5> ou <h6>.
Hiérarchie "correcte" :
<h2>Ma partie</h2>
<h3>Ma sous-partie</h3>
<h4>Ma sous-partie</h4>Hiérarchie "incorrecte" :
<h2>Ma partie</h2>
<h4>Ma sous-partie</h4>
<h6>Ma sous-partie</h6>Ne pas respecter scrupuleusement cette hiérarchie ne va pas pénaliser pour autant votre SEO. Mais partir sur de bonnes bases est important pour gagner en lisibilité auprès des internautes et mieux organiser et structurer son contenu.
Optimiser le contenu de vos balises <hn>
Les différentes balises <hn> (de <h2> à <h6> peuvent reprendre l’expression ciblée (ou l’expression attendue par l’algorithme), et les termes liés au champ lexical de votre expression principale. Attention de ne pas trop répéter l’expression travaillée (ciblée ou attendue) dans vos balises <hn> : vous risqueriez la suroptimisation.
Par exemple, une page ciblant l’expression tourisme Marseille peut intégrer dans ses balises <hn> des références aux monuments (Château d’If, Notre Dame de la Garde…), aux quartiers (Le Panier, La Corniche), aux musées ou bien encore aux activités touristiques (visites guidées, loisirs...).
Vous pouvez rédiger des balises <hn> de deux à dix mots. Cette longueur est donnée à titre indicatif. Vous devez garder à l’esprit qu’une balise <hn> concerne un titre, pas un paragraphe entier.
Une extension pour visualiser vos balises <hn>
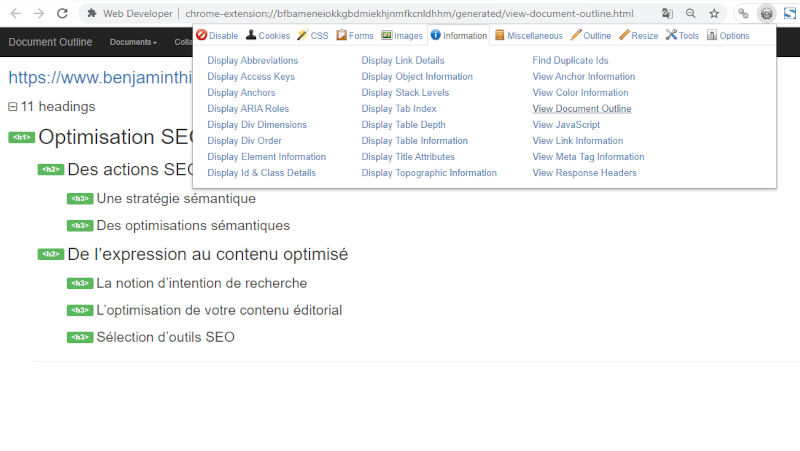
L’extension Webdeveloper, disponible sur votre navigateur préféré, vous permet de visualiser en un clin d’oeil votre balisage <hn>. Installez l’extension, cliquez sur la roue crantée apparue dans votre navigateur, choisissez l’onglet “Information”, puis cliquez sur “View document outline”.

Exemple de plan de balisage <Hn>
Voici une proposition de plan de balisage <hn> pour une page web qui cible l’expression “tourisme en Provence”.
<h1>Tourisme en Provence : les incontournables</h1>
<h2>Villes et villages de Provence</h2>
<h3>Tourisme urbain en Provence</h3>
<h4>Marseille</h4>
<h4>Aix-en-Provence</h4>
[...]
<h3>Les plus beaux villages de France en Provence</h3>
<h4>Gordes</h4>
<h4>Ménerbes</h4>
[...]
<h2>Des sites touristiques incontournables</h2>
<h3>Une histoire provençale millénaire</h3>
<h4>La cité antique de Glanum</h4>
<h4>Les arènes d'Arles</h4>
[...]
<h3>Châteaux et forteresses de Provence</h3>
<h4>Le château du Roi René à Tarascon</h4>
<h4>Le château d'If</h4>
[...]
<h2>Des espaces naturels remarquables</h2>
<h3>Le Parc naturel national des Calanques</h3>
<h3>Le Parc naturel régional du Luberon</h3>
[...]Ce plan reprend en <h1> l’expression travaillée. Les autres balises <hn> exploitent les termes de la requête (Provence, tourisme) et son champ lexical (nom des villes et des villages, des monuments, des espaces naturels, etc.). Ce plan n’est pas exhaustif : nous aurions pu enrichir cette arborescence avec des parties dédiées aux activités touristiques (randonnée, activités nautiques, plages, etc.).
Vous n’êtes pas obligé de respecter une “symétrie”. Dans notre exemple, la balise <h2>Des espaces naturels remarquables</h2> n’accueille pas de balises <h4>.
