Sommaire
En mai 2020, Google a annoncé l’arrivée de nouveaux indicateurs qui associent performance et expérience utilisateur : les signaux web essentiels, ou core web vitals dans la langue de Larry Page. Faisons le point ensemble sur cette initiative, et sur ses tenants et aboutissants.
La notion d’expérience utilisateur (UX)
Les utilisateurs profitent les sites qui offrent une bonne expérience utilisateur. Cette vérité de bon sens a été confirmée par de nombreuses études internes à Google, et a fait l’objet de nombreuses études scientifiques. En tant qu’internautes, vous pouvez le constater tous les jours : combien de fois avez-vous été agacé par un site trop lent à charger, par une page web qui demeure blanche de (très) longues secondes après un clic sur un lien, par des modules de contenus qui se décalent au moment où vous allez cliquer dessus ?
Les acteurs du digital se rendent de plus en plus compte que l’expérience utilisateur joue un rôle central, et peut prendre le pas sur le contenu (ou le fond). Les moteurs de recherche en ont aussi conscience : à quoi bon proposer le bon contenu, si celui met tellement de temps à charger qu’il en devient inaccessible, ou si la police est tellement petite qu’elle en devient illisible sur votre smartphone ?
Les critères UX historiques
Les critères d’expérience utilisateur sont pris en compte par Google depuis de nombreuses années :
- Mobile friendly : proposer des pages web qui offrent une expérience préservée depuis un terminal mobile (smartphone, tablette) ;
- Navigation sécurisée (safe browsing) : l’absence de logiciels malveillants ou de virus, pour préserver la sécurité des internautes ;
- HTTPS : recourir au protocole HTTPS, qui sécurise la transmission d’informations entre le navigateur et le serveur, afin de préserver à la fois les données confidentielles et les informations sensibles :
- Interstitiels intrusifs : ne pas proposer d’interstitiels qui viennent dégrader la navigation à l’arrivée sur un site, ou entre les différentes pages du site.
La mise à jour Google Page Experience
Les core web vitals viennent renforcer ces dispositions et apporter des signaux essentiels.
Ils se concentrent sur le processus de chargement de la page, autour de la notion d’accessibilité :
- accessibilité a minima à l’élément principal du contenu,
- accessibilité grâce à une stabilité durant le chargement,
- accessibilité par une réactivité acceptable lors d’une interaction.
Ces critères forment ce qu’on peut appeler la mise à jour Google Page Experience.

Cette nouvelle mise à jour ne deviendra pas le principal facteur de classement SEO : la qualité du contenu demeurera essentiel, comme l’annonce Google sur son blog. Mais cet update pourra parfois faire la différence et jouer le rôle d’arbitre, si trop de sites proposent des contenus de qualité équivalente. C’est pourquoi vous devez travailler votre expérience utilisateur, en ne négligeant pas les signaux web essentiels.
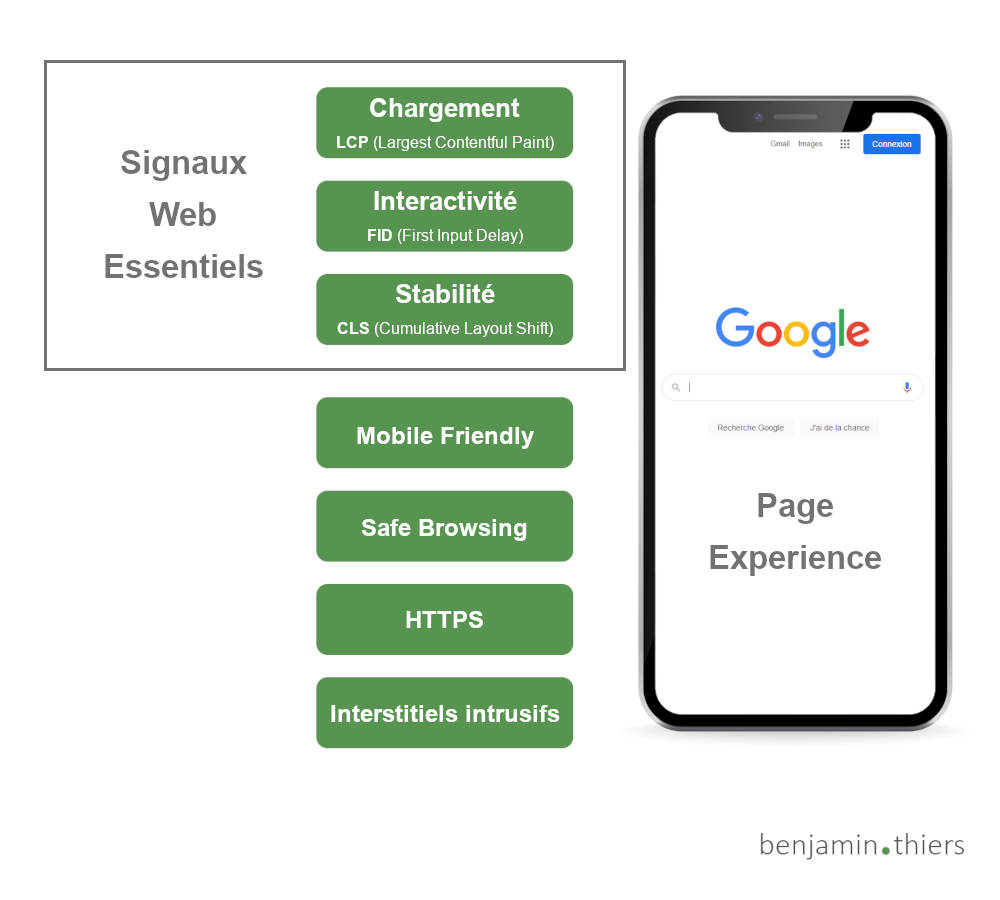
Les signaux web essentiels, des indicateurs clés
Les core web vitals pris en compte par Google sont au nombre de trois :
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Chargement : LCP ou Largest Contentful Paint
Cet indicateur mesure le temps nécessaire pour l’affichage du principal élément de contenu. Il correspond à une mesure de la perception par l’utilisateur de la vitesse de chargement : c’est en effet quand le principal élément de contenu est chargé que l’utilisateur peut commencer à profiter de ce qu’une page web a à lui offrir.

Le LCP (Largest Contentful Paint) est exprimé en secondes :
- Moins de 2,5 secondes : bon
- De 2,5 secondes à 4 secondes : nécessite quelques améliorations
- Plus de 4 secondes : insuffisant
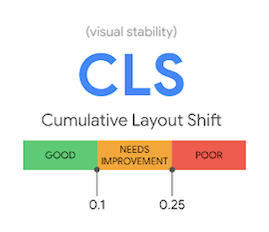
Stabilité : CLS ou Cumulative Layout Shift
Cet indicateur mesure la stabilité visuelle durant le temps de chargement. Cela permet de déceler des mouvements inopportuns et agaçants qui dégradent l’expérience utilisateur. Pour déterminer le bon score, le navigateur examine la taille de la fenêtre du navigateur, et analyse le mouvement des éléments instables dans cette fenêtre entre deux frames rendues. Il s’appuie sur deux éléments : l’impact fraction qui correspond, pour simplifier, au cumul des zones visibles qui changent de place, et le distance fraction qui correspond au cumul des distances parcourues par ces zones.

Le CLS (Cumulative Layout Shift) est un score qui correspond au produit de l’impact fraction et de la distance fraction :
- moins de 0,1 : bon
- de 0,1 à 0,25 : nécessite quelques améliorations
- plus de 0,25 : insuffisant
Interaction : INP ou Interaction to Next Paint
En mars 2024, le FID est remplacé par l’INP. Ce nouveau critère permet de donner une évaluation de la réactivité globale d’une page. L’INP permet par exemple de mesurer la fluidité de la navigation dans un menu burger sur smartphone, sur l’ouverture et la fermeture déroulante, de l’ajout dans un panier pour un site e-commerce, etc.

Les données utilisées sont issues de l’API Event Timing. Vous pouvez déjà retrouver cet indicateur sur PageSpeed et sur Google Search Console.
Des outils gratuits pour mesurer vos Core Web Vitals
De nombreux outils permettent de mesurer vos signaux web essentiels, et d’anticiper ainsi leur impact SEO. Vous pouvez notamment vous appuyer sur les outils mis à votre disposition.
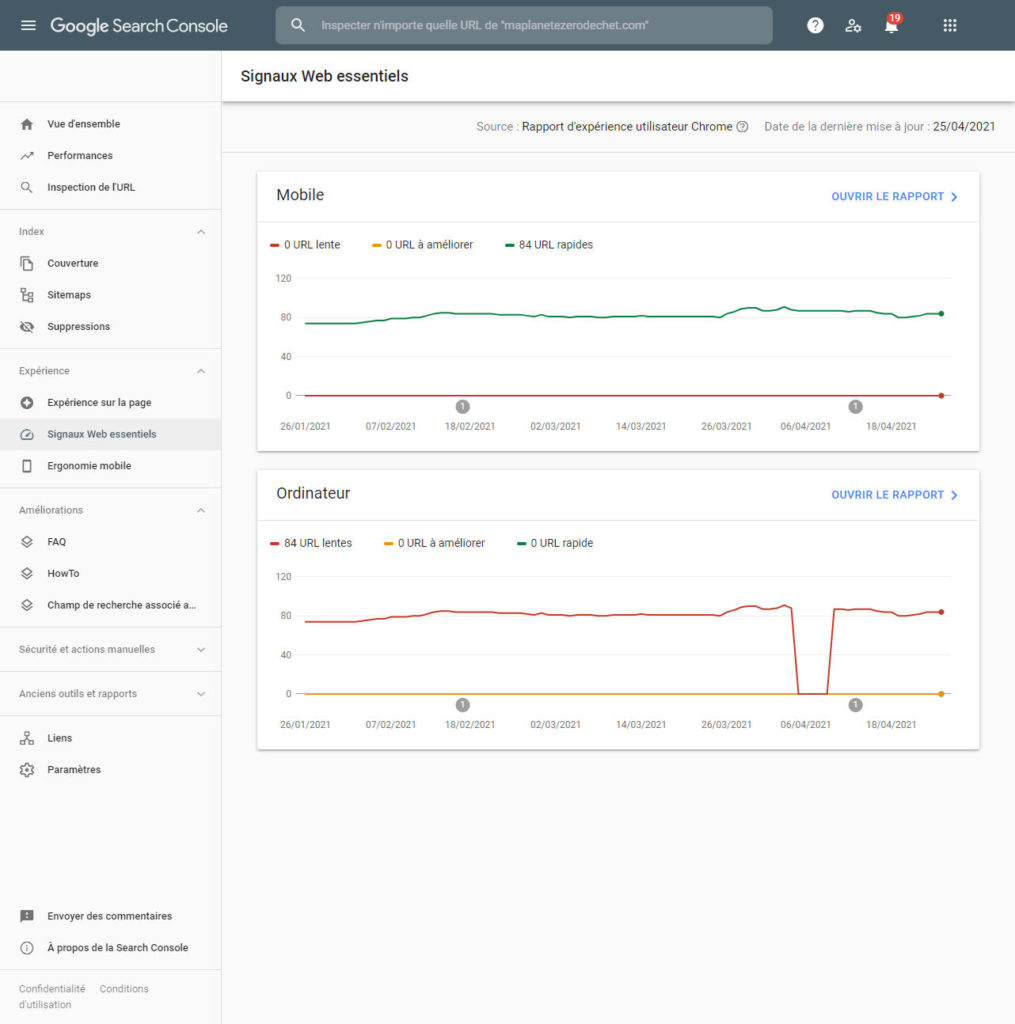
Google Search Console
Le célèbre outil de Google est accessible à tous les éditeurs de sites web. Il est entièrement gratuit, vous devez simplement réaliser une manipulation pour démontrer que vous êtes bien le propriétaire du site lors de la création de votre propriété.
Les rapports Google Search Console de la rubrique Expérience vous communiquent des chiffres précis sur vos signaux web essentiels, en utilisant les données de terrain. Vous connaîtrez ainsi les pages de votre site internet dont les core web vitals sont insuffisants.
Si votre site web ne fait pas assez de trafic, et que les données collectées sont insuffisantes, vous serez redirigé vers PageSpeed Insights.

Utilisez Google Search Console > Expérience sur la page
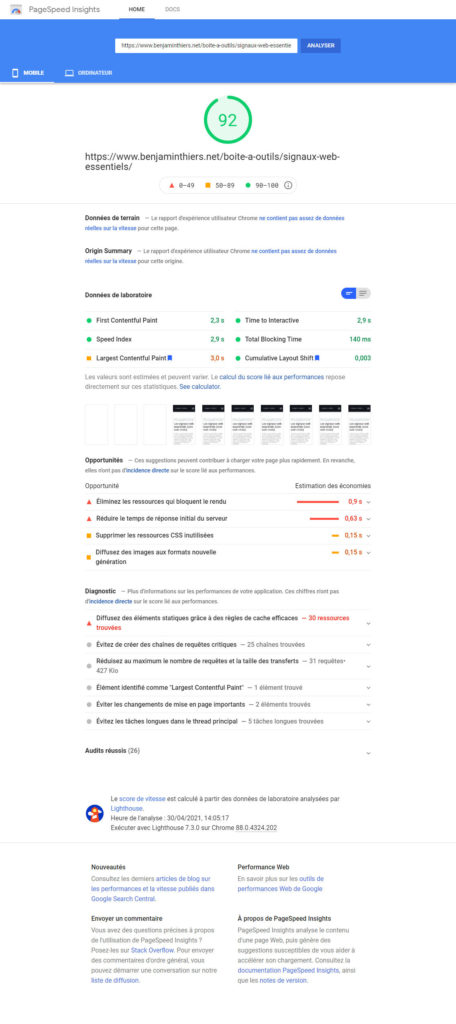
PageSpeed Insights
Cet outil en ligne de mesure de la performance permet de tester n’importe quelle URL et d’obtenir des informations sur ses signaux web essentiels. Les mesures obtenus sont dites de laboratoires : elles ne sont pas forcément identiques aux données recueillies sur le terrain et communiquées par Google Search Console.

Lighthouse
L’extension pour navigateur LightHouse vous communique aussi les données de laboratoire correspondant aux signaux web essentiels. En un clic sur l’icône (un phare), vous pourrez obtenir un rapport complet avec de nombreuses informations, y compris les core web vitals !